Android Wear - Improve your Android skills with style, building watch faces
Constantly wearing a watch that matches with your clothing can quickly turn out to be an expensive idea.
Hopefully, we, android developer, do not have that kind of problems, as we only need an Android Wear watch and some free time, so we can develop our own watch faces.
In this blog post, I will tell you how I created a watch face from a hoodie, during an initially boring evening at home.
Please note this is not a step-by-step tutorial, but more likely a “making-of”. If you’re interested in knowing how to build watch faces from scratch, follow the official watchface codelab.

It all started a week ago, when my eyes landed on a sweatshirt that I immediately decided to buy.

I actually liked it so much (don’t judge me, taste is subjective) that I started creating a watch face inspired from it.
Where to start?
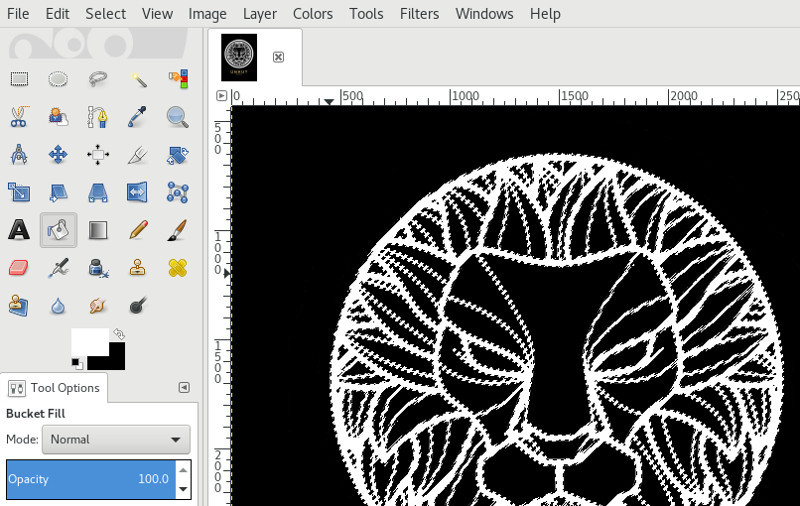
Sadly, I am a very bad graphic designer (objectively, this time) and drawing the shape by hand would take me years. The fastest and easiest solution for me was to take a picture of the hoodie and use GIMP’s fuzzy select (magic wand) to cut it, then resize it, color it to white, and save it.

Once the shape is exported to a file with transparent background, displaying the bitmap on the watch screen was easy:
// First, you need a bitmap reference
public void onCreate() {
Bitmap lionShape = BitmapFactory.decodeResource(res, R.drawable.lion_shape);
}
// Then, in the onDraw, you clear the background, and draw the bitmap
public void onDraw(Canvas canvas, Rect bounds) {
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
canvas.drawBitmap(lionShape, 0, 0, null);
}Ok, now how to display the time?
I came across multiple ways to display the time, but all those made the watch face ugly:
First, the “I-have-no-imagination-at-all” solution, which consists in placing watch hands over the background image.
// For that, we first create our paint object
public void onCreate() {
handPaint = new Paint();
handPaint.setColor(Color.WHITE);
handPaint.setStrokeWidth(8f);
handPaint.setShadowLayer(4f, 2f, 2f, Color.GRAY);
handPaint.setAntiAlias(true);
handPaint.setStrokeCap(Paint.Cap.ROUND);
}
// Then, we draw some lines for the hour and minute hands,
// rotating the canvas before drawing the lines.
public void onDraw(Canvas canvas, Rect bounds) {
canvas.save();
canvas.rotate(angleHours, centerX, centerY);
canvas.drawLine(centerX, centerY, centerX, centerY - hourHandLength, handPaint);
canvas.rotate(angleMinutes - angleHours, centerX, centerY);
canvas.drawLine(centerX, centerY, centerX, centerY - mnHandLength, handPaint);
canvas.restore();
} #ObjectivelyUgly
#ObjectivelyUgly
I tried experimenting with other solutions, as seen below:

Finally, a single arc, to show the time
The previous solutions were not respecting the original hoodie design, which only has a single outer circle.
So I was thinking how we could display the time in a readable manner, using a single outer circle.
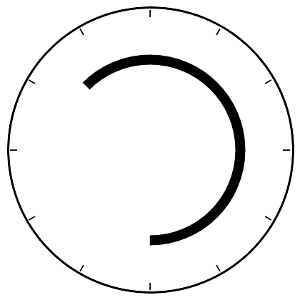
A way to achieve that is to draw a clockwise arc, starting from the usual hours-hand rotation to the minutes-hand rotation.
Let’s say it’s 10:30, so I draw a clockwise arc (via Canvas#drawArc) from 10’o clock to 30 minutes

public void onDraw(Canvas canvas, Rect bounds) {
// Get the clock-hands rotations
Calendar calendar = timezoneHelper.getCalendar();
float secondsRotation = calendar.get(Calendar.SECOND) + calendar.get(Calendar.MILLISECOND) / 1000f;
float minutesRotation = calendar.get(Calendar.MINUTE) + secondsRotation / 60f;
float hoursRotation = calendar.get(Calendar.HOUR) + minutesRotation / 60f;
// Draw the time arc
float sweepAngle = (360f - hoursRotation + minutesRotation) % 360f;
canvas.drawArc(arcBounds, hoursRotation - 90, sweepAngle, false, paintObject);
}It gives the watch a unique look (as people don’t usually know how to tell the time there), and respects the hoodie design.
Also, once you are used to, you can tell the time very quickly.
Put some gold in your eyes
The hoodie is gold on black, so I’ll need a gold texture:

Then, I can use apply this texture on my bitmap programmatically via PorterDuff XferMode
Bitmap background = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(result);
canvas.drawBitmap(goldTexture, 0, 0, null);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawBitmap(lionShape, 0, 0, paint);I will also apply this texture on my Paint object (so the time-arc will be in gold too) via a Shader
BitmapShader goldShader = new BitmapShader(goldTexture, TileMode.CLAMP, CLAMP);
paint.setShader(goldShader);Ambient mode
When the watch is not used, the watch face goes into an ambient mode, a “battery-saver” mode where most of the pixels are black (so they are turned off, on an AMOLED screen).
There are many ways to create an ambient mode. To me, a watch face does not have to be especially pretty in ambient mode (as you won’t need it to look at it), but it should obviously still display the time.
So I decided not to draw the lion shape, and use a different Paint object on ambient mode (white color, no shaders, thinner stroke width)
public void onAmbientModeChanged(boolean inAmbientMode) {
paintObject = inAmbientMode ? ambientPaint : interactivePaint;
}You can see the ambient mode is very minimalist, that way, it does not consume that much battery, and we can still tell the time

Conclusion
I created this watch face only for myself.
I am not planning to release it publicly, as I am not the author of the original design.
The complete source code (using a different bitmap) is available at github.com/Nilhcem/hoodie-androidwear
Learning how to develop watch faces for Android wear is fun and rewarding.
It gives us a fast feeling of accomplishment, as we’ll only need to spend a few hours/days for a nice watch face, while creating a nice mobile app takes usually longer than that.
Also, learning how to develop watch faces for Android Wear can also make you become a better Android developer, as you’ll play with some concepts you can reuse in your apps. After a few days, you’ll probably become a Path / Canvas / Custom Views expert.
